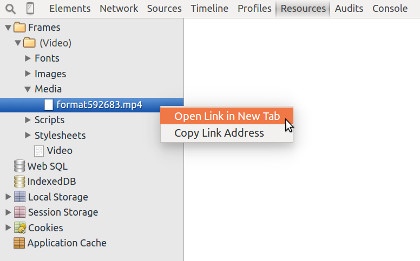
The developer tools may also include several features which may be exciting and fun to explore. Once the Enabled resource tracking is activated one should sort or arrange the resources by site. Then proceed to the web site that contains the video you want to download.

I will make a change to my JS files but it won't really change in the browser, I have to rename the files every time so that it reloads it. Is there some sort of .htaccess command I can add or something to make it stop caching?
It is even caching my html pages hard core. I need to reopen my entire browser just to see changes. Could it possibly be a server problem?
13 Answers

You can click the settings icon on top right corner ... | More Tools | Developer Tools | Network | Disable cache (while DevTools is open)
For windows, this is F12 or CTRL + SHIFT + I while on mac CMD + SHIFT + I opens up DevTools.
New path for Chrome Update Sept 2018:
Click settings icon on the top right corner ... | Settings | Preferences | Developer Tools | Network | Disable cache (while DevTools is open)
A faster way to do this is by right clicking the refresh icon beside the address bar and choosing Empty Cache and Hard reload
Just make sure Chrome's dev tools is open. (Press F12)By the way... This trick only works on Chrome for Windows, Ubuntu, and Mac OS
add Something like script.js?a=[random Number] with the Random number generated by PHP.
Have you tried expire=0, the pragma 'no-cache' and 'cache-control=NO-CACHE'? (I dunno what they say about Scripts).
A few ideas:

- When you refresh your page in Chrome, do a CTRL+F5 to do a full refresh.
- Even if you set the expires to 0, it will still cache during the session. You'll have to close and re-open your browser again.
- Make sure when you save the files on the server, the timestamps are getting updated. Chrome will first issue a
HEADcommand instead of a full GET to see if it needs to download the full file again, and the server uses the timestamp to see.
If you want to disable caching on your server, you can do something like:
In .htaccess
Quick steps:
1) Open up the Developer Tools dashboard by going to the Chrome Menu -> Tools -> Developer Tools
2) Click on the settings icon on the right hand side (it's a cog!)
3) Check the box 'Disable cache (when DevTools is open)'
4) Now, while the dashboard is up, just hit refresh and JS won't be cached!
When doing updates to my web applications I will either use a handler to return a single JS file to avoid the massive hits on my server, or add a small query string to them:
The problem is that Chrome needs to have must-revalidate in the Cache-Control` header in order to re-check files to see if they need to be re-fetched.
You can always SHIFT-F5 and force Chrome to refresh, but if you want to fix this problem on the server, include this response header:
This tells Chrome to check with the server, and see if there is a newer file. IF there is a newer file, it will receive it in the response. If not, it will receive a 304 response, and the assurance that the one in the cache is up to date.
If you do NOT set this header, then in the absence of any other setting that invalidates the file, Chrome will never check with the server to see if there is a newer version.
Here is a blog post that discusses the issue further.
I know this is an 'old' question. But the headaches with caching never are. After heaps of trial and errors, I found that one of our web hosting providers had through CPanel this app called Cachewall. I just clicked on Enable Development mode and... voilà!!! It stopped the long suffered pain straight away :)Hope this helps somebody else...R
I was getting the same css file when I browse website(on hosting company server with real domain) and I was unable to get the updated version on chrome. I was able to get the updated version of the file when I browse it on Firefox. None of these answers worked for me. I also have the website files on my machine and browse the site with localhost using my local apache server. I shut down my apache server and I was able to get the updated file. Somehow my local apache server was messing with the chrome cache. Hope this helps someone as it was very hard for me to fix this.
Open Developer Tools
- Either F12
- Or
...->More Tools->Developer Tools
Click
Empty Cache and Hard Reload- Either right-click refresh icon (just left to url address bar)
- Or left-click refresh icon and holding it for 1 second
Download Videos Google Chrome Developer Tools
Download Video Using Google Chrome
You can open an incognito window instead. Switching to an incognito window worked for me when disabling the cache in a normal chrome window still didn't reload a JavaScript file I had changed since the last cache.